Variables
Variables let you store and reuse values across requests, folders, and scripts. They can be used in request URLs, headers, bodies, scripts, and other places.
Variable Priority
JetClient resolves variables in the following order, from highest to lowest priority:
- Runtime Variables: Temporary variables defined in scripts (not saved)
- Environment-Specific Folder/Script Variables
- Folder/Script Variables
- Variables inherited from parent folders
- Environment Variables
- Global Variables
Local variables take precedence over shared variables at each level.
This hierarchy ensures variables are resolved in the most specific context available.
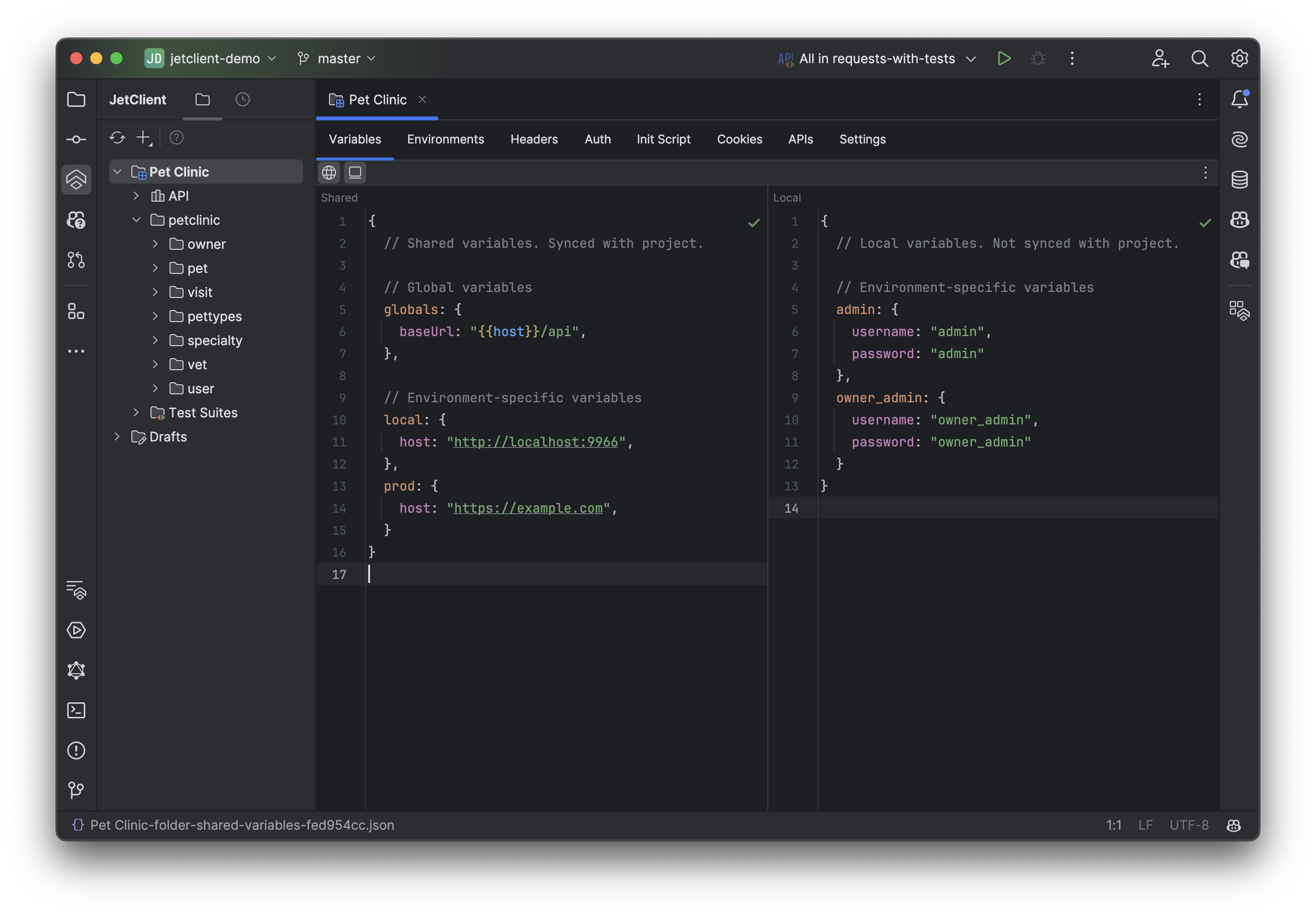
Shared vs. Local Variables
- Shared Variables: Synchronized with sync files (if synchronization is enabled)
- Local Variables: Not synchronized and have higher priority than shared variables
The Variables editor is divided into two JSON5 editors: one for Shared Variables and one for Local Variables.
Variables use JSON5 syntax, which supports comments, trailing commas, unquoted property names, and more.
See JSON5 Documentation for details.
Defining Variables
Global and Environment Variables
Global variables are accessible regardless of the selected environment, while environment variables are available only when their corresponding environment is active.
Define global variables under the globals key and organize environment variables by their environment alias keys.
Define these in the project’s Variables editor:
{
globals: {
baseUrl: "https://{{host}}/api"
},
local: {
host: "localhost:8080"
},
prod: {
host: "example.com"
}
}Folder and Script Variables
Folder and script variables can be either general or environment-specific. General variables are accessible in all environments, while environment-specific variables are only available when their corresponding environment is active.
General variables are defined at the root level of the variables JSON, while environment-specific variables are grouped under their respective environment alias keys.
Define these in the folder’s or script’s Variables editor:
{
generalVariable: "value",
local: {
environmentVariable: "value2"
}
}Using Variables
You can reference variables in URLs, headers, body fields, query parameters, scripts, and more using the {{...}} syntax.
Examples of Variable References
- Basic variables:
{{variableName}} - Object properties:
{{user.name}} - Array elements:
{{users[0]}} - Nested data:
{{user.roles[0].name}}
The {{...}} syntax also supports Inline Expressions to generate dynamic values or manipulate data.
Adding Variables
You can define variables in two ways:
-
Manually: Open the desired Variables editor and define the variable directly.
-
Directly from Usage: Create a variable from the place it is referenced if it does not yet exist:
- Write
{{myVariable}}where you need the variable. - Place the cursor over it and press
Alt + Enter. - In the popup, select Add Variable, then choose the scope (Globals, Environment, Folder).
- The corresponding Variables editor will open with the variable added. Specify the value in the editor.
- Write
Using Variables in Scripts
Access and modify variables using built-in library functions:
// Access variables from all available scopes
jc.variables.get("myVar");
// Set runtime variables
jc.variables.set("myVar", "value");
// Set a global variable
jc.globals.set("myVar", "value");
// Set a variable in the active environment of 'Default' group
jc.environment.set("myVar", "value");
// Set a variable in the active environment of 'envGroupAlias' group
jc.environment.set("myVar", "value", "envGroupAlias");
// Set a variable in the current folder
jc.folderVariables.set("myVar", "value");
// Set a variable in the current folder for the active environment of 'Default' group
jc.folderVariables.setEnv("myVar", "value");For more details on using variables in scripts, see the Variables section in the Scripting documentation.
Advanced Features
Variables can hold strings, numbers, booleans, objects, arrays, and nested structures.
Use the {{...}} syntax to reference other variables or generate dynamic values.
Examples of Advanced Variables
{
roles: ["admin", "user"],
$randomUser: {
id: {{$randomInt(1, 1000)}},
fullName: {{$randomFirstName + ' ' + $randomLastName}},
role: {{$pickOne(roles)}}
},
users: {{$repeat($randomUser, 5)}}
}This example demonstrates several features:
- Variables can hold arrays (e.g.,
roles), objects (e.g.,$randomUser), and nested structures (e.g.,users). - Variables can reference other variables (e.g.,
rolesis used in$pickOne). - Inline expressions perform operations like arithmetic, string concatenation, and function calls.
- Built-in functions like
$randomInt,$randomFirstName,$randomLastName,$pickOne, and$repeatgenerate dynamic values. See Inline Expressions for details. - Variables prefixed with
$are recalculated every time they are accessed. Variables without$are cached during execution.
Caching Behavior
Variables without the $ prefix are cached during execution, retaining the same value across multiple references.
Variables prefixed with $ are recalculated every time they are accessed.
Example:
{
name: {{$textInput('Name')}},
$myRandomPastDate: {{$randomPastDateTime(100, 'dd/MM/yyyy')}}
}name: Prompts the user for input only once and caches the result.$myRandomPastDate: Generates a new random date each time it is accessed.